Blogger offers a free Contact Form for your blog which can be placed on the your sidebar since they’ve made it as a Gadget. Fortunately, you can add this form to your Contact page by using a similar code structure. Keep in mind that the messages will be sent to the email used for your Blogger account, so you need to check the email while logged in with this address.
To add a Contact Form to Your Contact Page:
1. From your Blogger dashboard, go to Pages in the left-hand menu > click on ‘New page’.

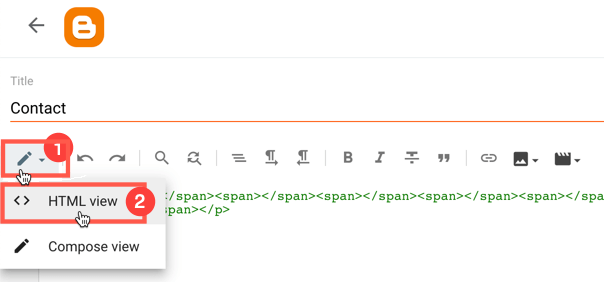
2. Type Contact in the title field, then click on the pencil icon and choose <> HTML view.

3. Remove any code that you find there and then copy-paste this code below:
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" size="30" type="text" value="Name" vinput="" />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" size="30" type="text" value="Email" vinput="" />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div>
</form>
</div>
</div>4. Publish the page and send a test message, then check your email associated with your Blogger account to see if the Contact Form works well.
Note: If you want to add the Contact page to the menu and find the link, hover over your Contact page and right click on the Eye icon > select “Copy Link Location” (or “Copy Link Address” for Chrome).